刚开始也四处搜索,来来去去就是说js代码和PHP里的调用,还好找到了一些教程,当然有些主题自带这个功能。
下面分享一下个人的折腾经历,大佬略过即可,我是小萌新,嘻嘻嘻
首先大家看看实现的复制效果图

如何实现呢
首先新建一个js文件,名为codecopy.js
打开编辑内容为
//html5 给typecho添加 复制代码 功能
// by 兔子昂
var codeblocks = document.getElementsByTagName("pre")
//循环每个pre代码块,并添加 复制代码
for (var i = 0; i < codeblocks.length; i++) {
//显示 复制代码 按钮
currentCode = codeblocks[i]
currentCode.style = "position: relative;"
var copy = document.createElement("div")
copy.style = "position: absolute;right: 4px;\
top: 4px;background-color: white;padding: 2px 8px;\
margin: 8px;border-radius: 4px;cursor: pointer;\
box-shadow: 0 2px 4px rgba(0,0,0,0.05), 0 2px 4px rgba(0,0,0,0.05);"
copy.innerHTML = "复制"
currentCode.appendChild(copy)
//让所有 "复制"按钮 全部隐藏
copy.style.visibility = "hidden"
}
for (var i = 0; i < codeblocks.length; i++) {
!function (i) {
//鼠标移到代码块,就显示按钮
codeblocks[i].onmouseover = function () {
codeblocks[i].childNodes[1].style.visibility = "visible"
}
//执行 复制代码 功能
function copyArticle(event) {
const range = document.createRange();
//范围是 code,不包括刚才创建的div
range.selectNode(codeblocks[i].childNodes[0]);
const selection = window.getSelection();
if (selection.rangeCount > 0) selection.removeAllRanges();
selection.addRange(range);
document.execCommand('copy');
codeblocks[i].childNodes[1].innerHTML = "复制成功"
setTimeout(function () {
codeblocks[i].childNodes[1].innerHTML = "复制"
}, 1000);
//清除选择区
if (selection.rangeCount > 0) selection.removeAllRanges(); 0
}
codeblocks[i].childNodes[1].addEventListener('click', copyArticle, false);
}(i);
!function (i) {
//鼠标从代码块移开 则不显示复制代码按钮
codeblocks[i].onmouseout = function () {
codeblocks[i].childNodes[1].style.visibility = "hidden"
}
}(i);
}
最后最重要的一步,打开你Typecho博客的后台文件夹设置引用
以我的为例子,找到路径/usr/themes/Cuckoo/assets/js,把刚才新建的js文件放到此处,每个人文件路径可能不同。但是Typecho主题文件路径都一样,大家在这个路径下找准没错。
- 然后在你的主题路径下寻找名为 footer.php 的文件,或者也可以在 header.php 里添加以下代码,我是在footer.php修改添加的。
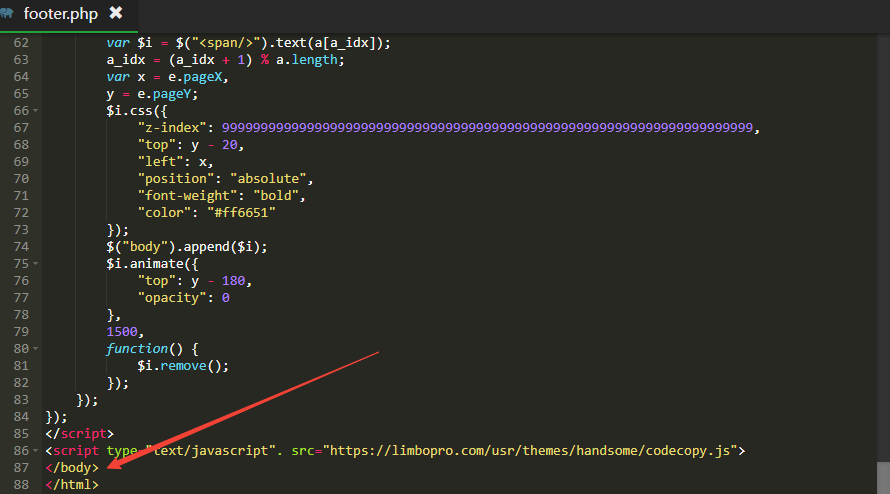
- 找到<body>...</body>字眼,在这个字眼之间添加以下代码来达到引用codecopy.js的目的;
<script type="text/javascript". src="https://limbopro.com/usr/themes/handsome/codecopy.js">实在找不到请看我的例子,如图
- 折腾分享过程到此结束。俺也是踩在大佬们的肩膀上前行。记录分享大佬们的点滴贡献。
最后原作者说得PJAX回调参数我也是一知半解,不过还是说一下,我的理解是刷新一下网页的道理。
引用他的说明:- 回调又可以称为“重载”,重新加载。
- 假设你的 codecopy.js 文件放在网站根目录下如 /usr/themes/handsome/codecopy.js;且你启用了
- PJAX 增强功能。则你从首页或任意页面进入一个新页面(这个页面有代码)时,在新页面下极有可能看不到这个复制按钮;
- 这正是博主所遇到的问题,PJAX已缓存JS文件,但打开新页面时不会重新执行,要刷新一下页面才能看到JS执行效果。
